Ou les 7 facteurs du référencement SEO qui propulsent ceux qui les appliquent vers les premières places de Google. Et de Bing aussi.
SEO par ci, SEO par-là, les webmarketeur et content manager n’ont que cet acronyme à la bouche. A l’instar d’un iceberg, une page web possède une partie immergée qui impacte son référencement par les moteurs de recherche.
Dans cet article, je vais comparer un contenu web à l’anatomie du corps humain ! Et ça fonctionnera pour un article de blog, une page de site web, un produit e-commerce, un événement dans un agenda, une petite annonce, etc. Cela vous aidera à bien comprendre la différence entre ce que va voir l’internaute en lisant vos contenus, et ce que va comprendre le moteur de recherche en crawlant le code source d’une page.
Référencement SEO – Digital vs humain
La forme d’un contenu c’est votre peau. Sa structure html, votre squelette. Sa force et sa performance, vos muscles. Ses liens, votre système nerveux central. Les mots, vos organes vitaux. Chaque cellule est une lettre. Et votre cerveau donnera du sens à tout ça.
Je vais vous parler des piliers du SEO. Mais d’un point de vue transversal. Pour bien vous montrer ma vision de l’optimisation SEO. En fin d’article, vous comprendrez pourquoi ce qui est visible en surface n’est pas forcément le plus impactant en termes de référencement SEO.
Mais commençons tout de suite par le premier facteur : la peau.
La forme d’une page html – La peau
Quelle est la première chose que l’on voit en arrivant sur un site Internet ? L’aspect, le web design, sa forme globale, son organisation dans la page (maquette, templating). Les formes utilisées. Les couleurs choisies. La typographie employée. L’ambiance visuelle (photo, infographies…).
Jusqu’en 2003, pour les textes, on mettait des attributs html à des paragraphes, un peu comme quand vous enrichissez un texte dans votre logiciel de traitement de texte préféré. On sélectionne et on met en gras.
Naissance des Cascade Styles Sheats – Feuilles de style CSS
Sur le web ? On ajoutait des attributs <font> à un paragraphe. Depuis la création du CSS Zen Garden on est passé aux feuilles de style. Exactement comme dans Microsoft Word lorsque l’on traite un document. En appliquant une feuille de style, on enrichit le texte mais aussi, lorsqu’on modifie les attributs, on le fait de manière globale sur le style et non plus directement dans chaque occurrence du texte.
Donc pour optimiser le rendu d’un texte, les styles doivent être sur une ou plusieurs feuilles de style (d’où le nom CSS Cascade Styles Sheats, où le style suivant dépend du précédent).
Am I responsive ?
L’aspect graphique est donc important, car c’est grâce à lui que l’internaute se sentira bien sur votre site, aura envie d’y rester, voire d’y revenir. Et impacter positivement le ranking global. Il va de soi qu’il est indispensable aujourd’hui d’être Responsive (ce lien vous permet de tester votre site sur tous les écrans). Que votre site s’adapte aux dimensions de l’écran sur lequel il est consulté. Non pas en zoomant, mais en redistribuant les différents contenus dans la page.
Faîtes le test vous-même ! Diminuez la largeur de cette fenêtre à partir de la droite, et vous verrez les contenus se redistribuer dans la page. Passons maintenant au second facteur : le squelette.
La structure html et la hiérarchie d’une page web – Le squelette
Côté texte
Il faut faire attention à bien respecter la hiérarchie des contenus de la page. Pensez aux gros cailloux : le plus important doit toujours être en premier.
- Tout d’abord, le nom de domaine. Il sera un facteur déterminant pour le SEO s’il contient votre mot clé principal.
https://www.votrenomdedomaine.com - Ensuite l’url (surtout les mots -clés- qui la composent).
https://www.votrenomdedomaine.com/mot-cle-de-la-page/ - Puis le titre de la page (une balise « title » unique).
- Le titre (h1). Prenez garde à n’utiliser qu’une seule balise h1 par page !
- Les sous-titres (hn c’est à dire h2 à h6).
- Les textes en gras (balises « strong » ou « b »), listes à puces (balises « ul » « li »), ancres et liens hypertextes (contenu du « a href », et du « title »).
Le texte c’est important, mais il y a aussi les images !
Côté images
Regardez, je suis un grand fan de Gainsbourg. Pas vous ? J’étais triste lorsqu’il est décédé, alors j’ai été en pèlerinage au cimetière du Montparnasse où il repose désormais à Paris, pour me recueillir un instant sur sa tombe.
Surpris et amusé par les messages de ses admirateurs, j’ai photographié les lieux. De retour à mon bureau je publie ces images de sa tombe sur https://www.belles-photos.net.
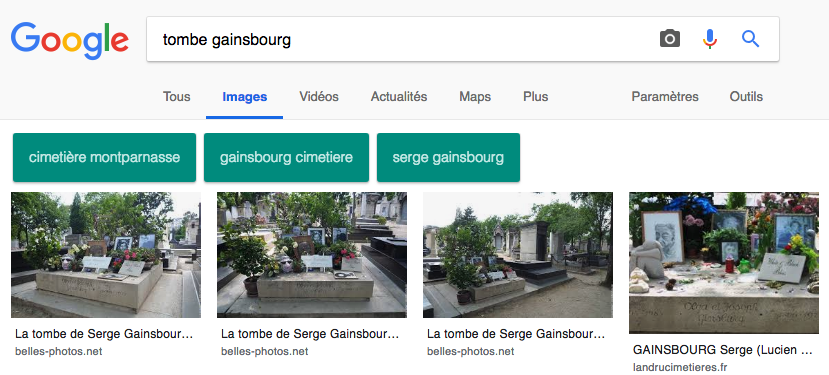
Et je me suis lancé le défi que mes images sortent en premier dans les moteurs de recherche quand on lance la requête « tombe gainsbourg ».
Voici le résultat dans Google : https://www.google.fr/search?q=tombe+gainsbourg&oq=tombe+gainsbourg
Le résultat dans Bing : https://www.bing.com/search?q=tombe+gainsbourg

OFFERT
La checklist SEO ultime
Téléchargez le livre blanc gratuit (pdf) :
+ 13 pages de conseils concrets pour référencer
votre site web comme un pro.
+ 23 points techniques à vérifier dès maintenant.
+ 24 points sémantiques à appliquer.
Soit 47 cases à cocher pour être certain·e de ne rien rater.
-Mise à jour tous les ans depuis 2015-

Dans Google images et Bing images, mes photos ressortent dans le top 3 des résultats. Depuis plus de 5 ans. Croyez-vous vraiment que ce soit arrivé par hasard ?
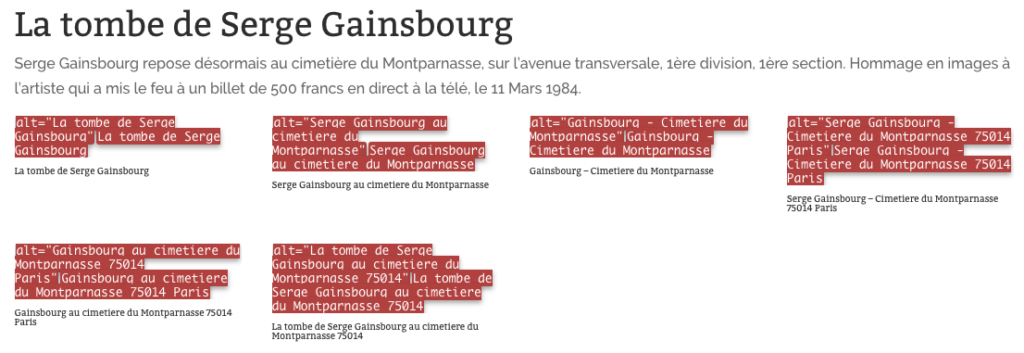
Ce versant du référencement SEO est bien trop souvent délaissé par les éditeurs de sites web. N’omettez donc pas de mettre des mots(-clés) décrivant l’image en question dans le nom du fichier, dans le nom du dossier dans lequel est uploadée l’image sur le serveur (constituant ainsi une url crawlable, ex. www.votredomaine/dossier-image/nom-image.ext, avec nom-dossier et nom-image contenant des mots clés). Avec une balise « alt » explicite décrivant chaque image.
Pensez accessibilité
Le contenu des balises « alt » est aussi lu par les logiciels de synthèse vocale utilisés par les déficients visuels. Il est également affiché textuellement lorsque le contenu est présenté sans images. Voulez-vous donner du “…”, du “spacer”, du “image”, ou préférez-vous “Coucher de soleil” ou “Maréchal Ferrand” ? Pensez aussi à la balise « title » (info-bulle qui s’affichera au survol d’un lien cliquable) pour compléter la commande html “<img src=”…”>.
Ci-dessous, les balises “alt” des images publiées sur la page des photos de la tombe de Serge Gainsbourg.

Ne pas nommer l’image ou délaisser la balise « alt » pour le SEO équivaudrait à une tentative de construction d’un château de carte… En plein Mistral !
Et maintenant, pour renforcer tout ça, passons au 3e facteur : les muscles !
Performance SEO d’une page html – Les muscles
Pour que les pages de votre site se chargent à la vitesse d’Alain Prost dans sa F1, surveillez ces trois éléments par ordre de priorité :
1/ Disponibilité et configuration logicielle et matérielle du serveur
Un serveur sans système de cache ni infogérance à 25€ par an avec une configuration de base sera forcément plus lent qu’un serveur à 500€ par an constitué d’un CPU de 4 vCores et 8 Go de RAM. N’hésitez donc pas à prendre une offre plus “pro” que “perso”, le référencement de votre site ne pourra que mieux s’en porter.
2/ Réduction du poids des pages, des commandes et des feuilles de style
Si vous utilisez un CMS, faîtes une enquête pour savoir quel module externe utiliser pour optimiser le code source de vos pages web. Si vous développez vous-même, lightez le code à la serpette !
Par exemple, une feuille de style tend à contenir beaucoup d’information, il existe des outils qui permettent de la minifier, c’est à dire de la réduire pour qu’elle se charge plus rapidement (suppression d’informations inutiles à leur simple exécution comme les espaces, les sauts de ligne ou les lignes de code commentées).
3/ Réduction du poids des images
Si vous utilisez un CMS et que Photoshop ou Gimp ne sont pas vos camarades de récré, vous pouvez utiliser des plugins (comme WP Smush pour WordPress par exemple) pour réduire le poids des images que vous uploadez sur votre site. Quelle que soit votre manière de faire votre site web, le mieux sera de réduire la taille des images, à la taille optimale de leur affichage dans le template que vous aurez choisi.
Vous voulez tester par vous-même la vitesse d’affichage du votre site ? Téléportez son url sur cette page 😉
4/ http vs https
Je ne vais pas m’étendre ici sur le sujet, juste faire référence à l’article que j’avais écrit sur la migration https et ses conséquences sur le SEO. En deux mots, installez un certificat SSL sur votre serveur, Google vous le rendra 😉
Mais la force n’est rien sans les liens : internes, externes et en retour (backlink).
Le linking, backlink et maillage interne – Le système nerveux central
Les liens sont le point à optimiser en priorité si vous voulez des résultats performants en SEO. C’est la base d’Internet : lier les sites les uns avec les autres pour réaliser des connexions. On parle souvent de pilier du SEO, ce n’est pas par hasard.
1/ Les liens internes
Commencez par créer des liens internes pour créer un maillage interne. Si vous avez un blog, une boutique, un agenda, faîtes systématiquement des liens vers les différents contenus. Du blog vers les produits, les évènements et les pages.
Et sur les pages, n’hésitez pas à dire que vous en avez précisément parlé dans le blog, qu’il y a de fantastiques évènements à venir dans votre agenda, et que l’on peut acheter des produits de couleur orange dans votre boutique !
Cela vous permettra aussi de laisser chaque chose à sa place : je vois trop souvent des sites qui répètent leurs tarifs sur plusieurs pages. Et lorsque les prix augmentent, il faut les changer partout. Et il y a toujours des oublis ! Laissez donc les prix sur la page tarifs, à un seul endroit, et faîtes des liens vers cette page lorsque vous en parlez. Idem pour l’agenda, une seule page pour une seule utilité. Et basta !
2/ Les liens externes
Essayez de créer des liens vers des sites de référence dans votre milieu (Plantes et jardins, Gardena ou Gamm vert si vous parlez de Jardin) ou simplement vers un dictionnaire ou Wikipédia pour expliquer ou commenter vos propos. Cela améliorera votre position puisque vous créez des liens -la base d’Internet vous vous souvenez ? -.
Cela renseignera aussi les moteurs sur l’univers de votre thématique. Mais évitez de faire des liens vers vos concurrents hein ? Sauf s’il s’agit qu’un gros blogueur sur votre thématique et que vous souhaitez le brosser dans le sens du poil pour lui demander quelque chose 😉
3/ Les backlinks
LE facteur le plus important pour votre e-notoriété. Obtenir des liens d’autres sites Internet est un combat quotidien pour les pros du web. C’est pour cette raison qu’il y a eu la création des annuaires thématiques où vous pouvez référencer votre site et ainsi obtenir un backlink.
Le b.a.-ba en la matière est de faire pointer votre site bien aimé depuis vos réseaux sociaux (et ceux de tous vos amis pourquoi pas !). Dans chaque publication, pouf, un lien ! Ensuite, de placer votre url chérie dans votre signature de mail. De la mettre à jour dans tous vos profils ou pages « À propos » des comptes que vous avez dans les forums de votre thématique par exemple.
Le graal ? Ecrire un article invité sur le site d’un influenceur de votre univers, et obtenir ainsi un torrent de trafic, abondant et régulier. Répéter cette opération sur le maximum de sites possibles. Devenez aussi cet influenceur ! Vous obtiendrez ces backlinks sans avoir à les mendier.
Chaque lettre est à sa place – Les cellules
Les mots sont constitués d’un certain nombre de lettres. Placées dans un ordre particulier, elles donnent du sens. Au-delà du sens, le nombre de caractère et donc de mots, aura un impact sur le SEO. Comptez en moyenne 5 à 6 caractères par mot. Espaces compris.
Les mots d’une page web – Les organes vitaux
Comme un organe, pour donner vie à votre texte, il faut l’enrichir de mots(-clés). La difficulté réside dans le fait de trouver le mot juste. Dans le but d’essayer de faire vivre une expérience sensorielle à votre lectorat plutôt que de lui servir un repas froid.
Voici un conseil. Supprimer les verbes « avoir », « être », « faire » dès que possible. Au lieu de « il a faim », écrivez « il dévorerait un bœuf ». Plutôt que « il fait beau » dîtes « le soleil brille ». Vu ?
Plus votre vocabulaire sera pointu et varié, plus riche sera l’expérience de votre lecteur, plus il passera du temps sur votre site, le trouvera crédible et le recommandera autour de lui.
Les mots SEO également. Il faut à la fois arriver à donner du sens et écrire en priorité pour les moteurs de recherche.
J’ai parcouru plusieurs études et j’ai tiré la conclusion suivante : un article de blog ou une page html ont plus de chances d’être bien positionnés dans les moteurs de recherche s’ils contiennent plus de 8000 signes (de 8000 à 9500 signes), soit 1500 mots au minimum. 1600 mots étant l’optimum.
Mais vous pouvez aussi publier des articles plus courts. Entre 300 mots (le minimum recommandé) et 1000 mots. Le choix du nombre de lettres et de leur ordre constitue les mots. Le nombre de caractères tout comme le nombre de mots influence le positionnement dans les résultats de recherche.
Les neurones c’est fait. Mais comment donner du sens ?
Le sens des pages html – Le cerveau
« Content is king » vous avez déjà entendu cette expression ? Oui, le contenu est roi. Un savant mélange de tout ce qui est présenté ci-dessus constitue la page et son sens. Bien entendu, le sens de la page est primordial pour le référencement. Combien de sites font du référencement automatique et au final n’apportent rien à l’utilisateur ?
L’enjeu SEO est au niveau du sens, de la valeur que le contenu va apporter à l’internaute. Le web s’est tellement professionnalisé, la concurrence devenue tellement rude, les enjeux tellement importants pour ceux dont le business dépend d’Internet, qu’aujourd’hui on est définitivement sorti du bac à sable. Le sens apporte la valeur. La valeur le trafic. Le trafic le business.
Prenez garde à apporter une idée par page. Un produit, un événement, un thème, un mot clé. L’astuce que je garde en permanence à l’esprit depuis 10 ans, c’est que la valeur de l’information principale sera divisée par le nombre d’informations que je vais mettre autour. Une idée par page = 100% de valeur pour cette idée. 2 idées par page = 50% de valeur pour chacune, 3 idées 33%, etc.
En conclusion, que retenir pour améliorer son référencement SEO ?
Le référencement des pages d’un site est la combinaison de toutes les parties anatomiques de son corps. A l’image du contenu des balises html <head> et <body>. « Tête » et « corps », je n’invente rien 😉 Le sens -la partie visible de l’iceberg- ne fait donc pas tout.
En revanche, le sens + la structure SEO adéquate -la partie visible portée par sa partie immergée-, vous pouvez transformer un site Internet de base, en un jet supersonique qui évoluerait en vitesse de croisière à Mach II dans la stratosphère !
Vous avez un avis sur le référencement SEO ? Cet article a réveillé des questions qui sommeillaient en vous ? Partagez-les en commentaire ci-dessous, ça me fera plaisir de vous répondre 😉
Photo © Scott Poulton | Unsplash

Xavier Derégel | Webmaster éditorial certifié - Consultant web - Expert SEO
Xavier vous accompagne dans votre démarche web pour passer de présent à visible sur Internet
Spécialiste SEO en mode 20% d'effort pour 80% de résultat. Il améliore ainsi la rentabilité de votre business en optimisant chacune de vos actions. Il est 100% sur le web. Tous les jours. Depuis plus de 15 ans.